Stefan's Naturally Aspirated Blog
Smart Font Selection is Essential in Responsive Design
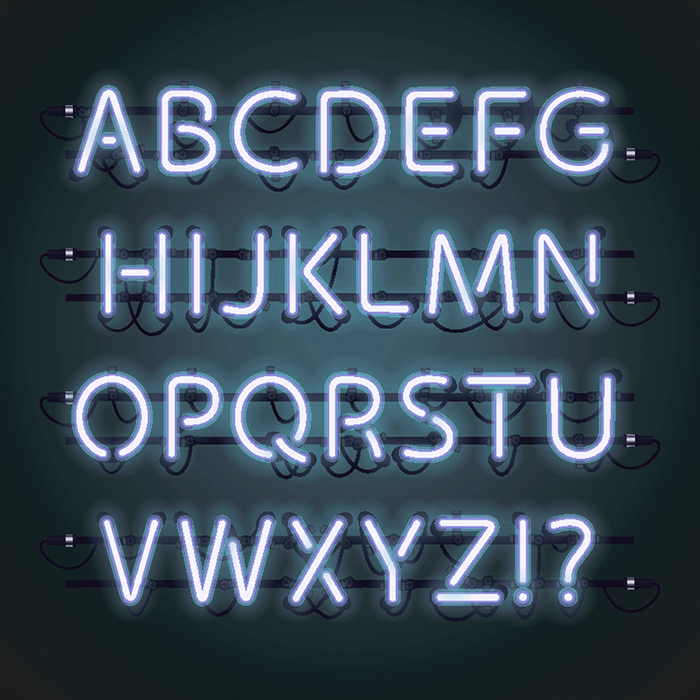
With the limitations that come with Responsive Design, you cannot use design framework accents and precise filigree details quite so much any more, certainly not to the extent of table-based HTML. The flow of responsive design relies on much simpler blocks of always-scaling elements and so font use and typography becomes a critical element for defining identity, personality, tone and differentiation / uniqueness.
Sans vs Serif
All literary types will tell you that the most ...
Responsive Design vs Native Apps
There’s been much in the media recently about the relative merits of the Responsive Design approach versus creating platform-specific Apps. Firstly, it goes without saying that a great number of Apps get their input / database feed from a master website of some description. For many companies, the best strategy would be a mix of both of the aforementioned formats. Yet here we will line up the pros and cons of each to help you figure out which overall approach may be strongest for you:
&...
The difference between Adaptive, Native and Responsive Web Design
As covered in earlier blog posts, ’Responsive’ design is one of Affino’s key priorities for 2013. Affino already handles ’Adaptive’ design, but what are the differences and benefits of each of these methodologies? A key trend in current web design is that people are increasingly accessing websites via their mobile devices - i.e. smartphones and tablets. Where before desktop / laptop was king, now customers are much more likely to access a company’s services ...
Web Design in 2013 means Hamburgers, 960 Grids and Flexible, Responsive Frameworks
We’re in the process of completely re-designing this Comrz.com website, and are aiming to take advantage of every one of the latest website design innovations. With the inevitable move to mobile devices, these have now become the key interfaces, so the emphasis becomes increasingly how to make mobile sites adapt to desktops rather than vice versa, as used to be the case. Here below we detail some of the key methodologies which we will be adopting for Comrz.com and which will of course ...
Did you find this content useful?
Thank you for your input
Thank you for your feedback
Simon Hassell, Commercial Director, The Stage
"Having all content and e-commerce functionality on one platform is proving highly successful. For the reader, they have a better all-round experience and more immersive engagement, where they never need to re-enter details already provided at registration."
Nick Swift, CEO, Humanity Direct
"We're Very, Very, Very, Very Happy with our Branding and Website and really appreciate how it just all works super smoothly and efficiently all of the time."
James Harley, Head of Marketing and Business Development, Drewry
"Affino worked with Drewry to deliver on an uncompromising and complex brief - which covered responsive CMS, fully integrated CRM, messaging, product fulfilment and subscription management. We have been impressed with the solution which has helped transform our approach to marketing and business development."
Daniel Pearce, Managing Director, TTG
"Affino worked with TTG to deliver its new responsive-design digital business. The new solution gives TTG a more dynamic edge in an increasingly competitive environment."
Rory Brown, CMO & Co-Founder, AgriBriefing
"Affino worked with Briefing Media to deliver the new responsive-design FG-Insight digital business. The forward evolution of Farmers Guardian matches the increasingly important role technology plays in modern farming."
Nolan O'Connor, Marketing Director, SmartCitiesWorld
"Whilst we have always been able to see which articles have been the most popular, the new Article Report functionality allows us to instantly see which types of audiences are reading a particular article without setting up conversion events. To retrospectively interrogate this data has been a godsend and has given us a more detailed view of audience engagement with absolute ease."
Andrew Cadman, CTO, AgriBriefing
"Working with Affino has been instrumental in creating the very best environment for us to engage fully with our readership.”

Bertel Ólafsson, Cargo Solutions Manager, Icelandair Cargo
"Icelandair Cargo has been with Affino since 2005. Our internal customer web based on the Affino platform is well received and widely used by our customers and interacts via webservices with our Cargo Systems. The web has been upgraded throughout the years both technically and with more functionality added. Affino always delivers professionally and as promised."
Rupert Wilson, Head of Research, Who’s Who Legal
"We worked with Affino for almost two years on a major website build and platform migration. It was an extremely complex project involving many bespoke elements. Affino were thoroughly responsive and communicated well throughout and their team were friendly and willing to help us achieve our ambitious goals. We’re very pleased with the modern and professional look and feel of the new website and users have been similarly impressed. Several of the bespoke elements added to the database platform have enhanced our ability to analyse our data and the platform works smoothly and reliably. Affino’s work has helped us to scale up our operations as well as grow and strengthen our brand."
Martin Hilditch, Editor, Inside Housing
"A very easy to use and highly functional experience, the new site looks fantastic - we've ended up with a great final product after a really positive and smooth running operation. Affino's support was highly responsive and always there when we needed it. And it was heartening to be on the receiving end of so much positivity from the readership"
Rósant Guðmundsson, RARIK Head of PR and Marketing
"Affino always delivers on budget and on time!"
Meetings:
Skype and Zoom
Registered Office:
55 Bathurst Mews
London, UK
W2 2SB
© Affino 2024